To add an image in a Flutter app, you can use the Image widget or Image.asset,
Here are the some Steps that you have to follow.
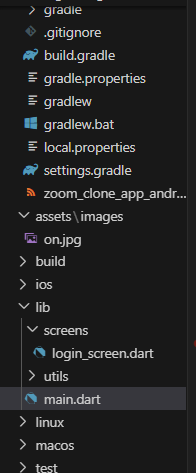
- Place the image file in a location within your project.

Here You can see I’ve Created An assets folder, under Create Another Folder images, and paste your image into this folder.
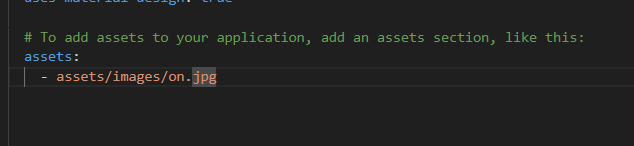
2. Update pubspec.yaml:
Open your pubspec.yaml file.
you can find this file at the bottom of the project file structure.
Add a assets section

3. Use Image.asset Widget:
import ‘package:flutter/material.dart’;
class LoginScreen extends StatefulWidget {
LoginScreen({super.key});
@override
State
}
class _LoginScreenState extends State
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
Image.asset(‘assets/images/on.jpg’),
);
}
}
4. Output
